Big impact, small description.
Design system, accessibility, iconography, so many things to talk about, so here's a summary.
Want to know more? Reach out!

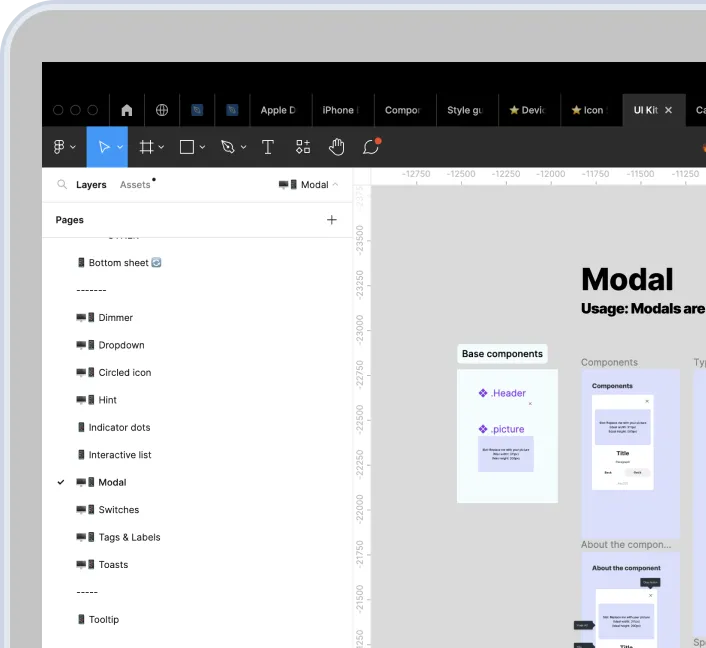
When I joined Grover's design team, the design system was all but abandoned. A few guidelines were to be remembered off the top of one's head, and there was little alignment between teams.
Identify repeating elements and pieces of design that were reused across Grover. Devise a method to move forward with the design system so that it starts growing and continues expanding.
We created a design system with components and guidelines ranging from basic colors to complex bottom sheets and inputs. We initiated a move towards the atomic design system methodology.

Like many companies, Grover has a lot of shortcomings when it comes to accessibility. This is partially due to its recent transition away from a startup model to that of a scale-up. I took it upon myself to push towards making the company more accessible.
Present accessibility as a moral and legal obligation for Grover. Start auditing the experience to highlight shortcomings and ways of improving based on the WCAG's AA requirements.
Multiple presentations and audits later, many parts of Grover are becoming accessible. It's no longer surprising to have a discussion with designers about contrast ratios, or with engineers about keyboard interactions.

Grover's icons were added over time based on the need of designers operating without guidelines. This led to a rather disjointed system.
Create a set of guidelines for the creation of icons based on best practices and existing icons. Refresh the entire icon library to match this new system.
A complete guide to creating icons for Grover and many, many new and reworked icons that all match the new guidelines.
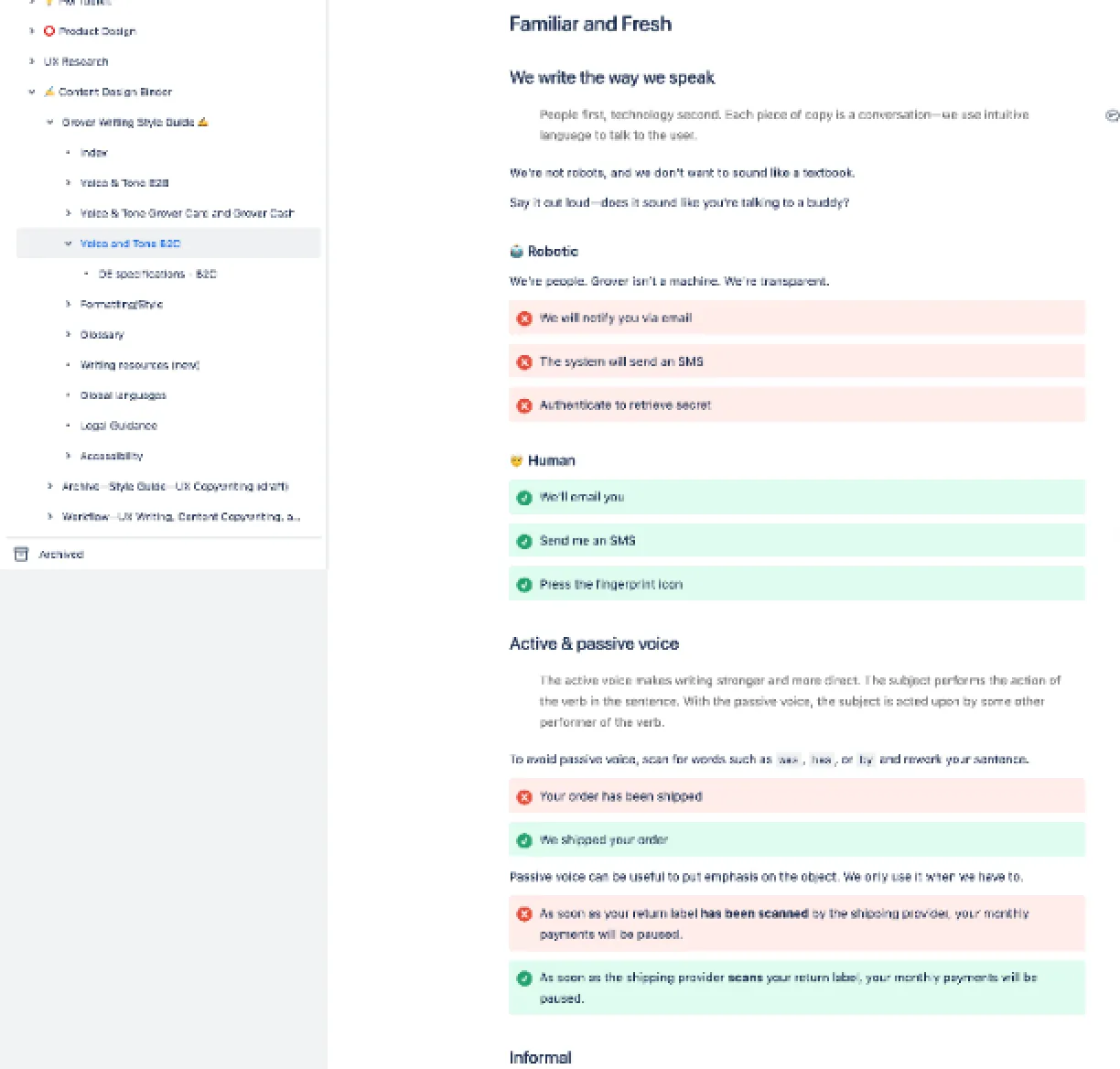
When I joined Grover, there were no rules or guidelines to creating content. Everything was in the head of the sole content designer.
Create a set of guidelines for new and existing content designers.
A complete and ever-evolving set of guidelines of content designers to ensure every part of the experience matches Grover's voice and tone.